「PlayN:GettingStartedWithEclipse」の版間の差分
| (同じ利用者による、間の6版が非表示) | |||
| 1行目: | 1行目: | ||
[[PlayN:Top|Top]] > eclipseの開発環境構築からサンプルプロジェクトの実行まで | |||
__TOC__ | |||
== はじめに == | == はじめに == | ||
ここでは公式サイトのGettingStartedの内容をベースに、 | ここでは公式サイトのGettingStartedの内容をベースに、 | ||
| 167行目: | 167行目: | ||
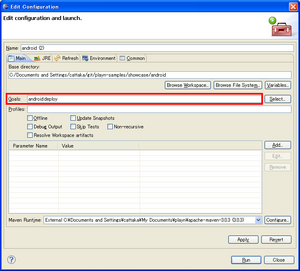
[[ファイル:PlayN_GettingStarted_Sample_Android_2.png|Androidアプリケーションとして実行2|none|300px]] | [[ファイル:PlayN_GettingStarted_Sample_Android_2.png|Androidアプリケーションとして実行2|none|300px]] | ||
APKが作成された後、デバイスにインストールされます(起動は手動)。 | APKが作成された後、デバイスにインストールされます(起動は手動)。 | ||
[[ファイル:PlayN_GettingStarted_Sample_Android_3.png| | [[ファイル:PlayN_GettingStarted_Sample_Android_3.jpg|Androidアプリケーションとして実行3|none|300px]] | ||
=== HTMLとして実行 === | |||
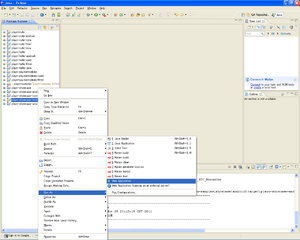
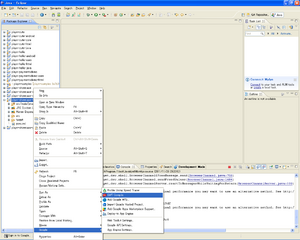
プロジェクト名-htmlのプロジェクトを右クリックして、「Run As」→「Web Application」を選びます。 | |||
[[ファイル:PlayN_GettingStarted_Sample_Html_1.png|HTMLとして実行1|none|300px]] | |||
次に「Development Mode」のタブからURLをダブルクリック(または右クリックでOpen)で開きます。 | |||
GWTのプラグインのインストールが求められた場合はインストールして下さい。 | |||
[[ファイル:PlayN_GettingStarted_Sample_Html_2.png|HTMLとして実行2|none|300px]] | |||
この場合はデバッグモードで動作しているため、速度が遅くなります。 | |||
通常モードで動作させるにはURLの後ろに付いている「?gwt.codesvr=*****」を削ったURLにアクセスします。 | |||
このときコンパイルされていないと「GWT module '*****' may need to be (re)compiled」というアラートが表示されます。 | |||
コンパイルするには次の手順で行います。 | |||
プロジェクト名-htmlのプロジェクトを右クリックして、「Google」→「GWT Compile」を選びます。 | |||
[[ファイル:PlayN_GettingStarted_Sample_Html_3.png|HTMLとして実行3|none|300px]] | |||
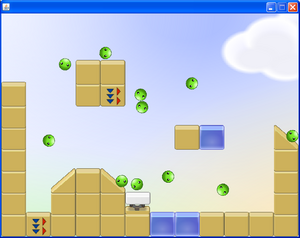
コンパイルが完了したらブラウザで再度アクセスします。ゲーム画面が表示されます。 | |||
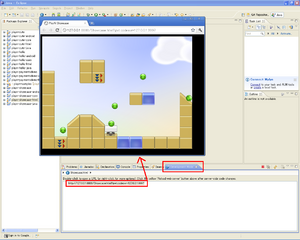
[[ファイル:PlayN_GettingStarted_Sample_Html_4.png|HTMLとして実行4|none|300px]] | |||
== まとめ == | |||
以上でEclipseのインストールからサンプルプロジェクトの実行までの一通りが終わりです。 | |||
この記事を書いているときに起こったことで、Android SDKがMavenの新しいバージョンを必要としたり、 | |||
環境変数でJAVA_HOMEやANDROID_HOMEの設定ができてないとmaven install中にエラーが出たりでいろいろと大変でした。 | |||
Eclipseでの環境はまだまだ整備されていない感じですが、PlayNそのものは十分使える水準に達しているので今後整備されていくと思います。 | |||
Javaで作るクロスプラットフォームのゲームとしてPlayNはとても有望だと思いました。 | |||
2011年11月29日 (火) 23:53時点における最新版
Top > eclipseの開発環境構築からサンプルプロジェクトの実行まで
はじめに
ここでは公式サイトのGettingStartedの内容をベースに、 Eclipseでの開発環境の構築手順について説明します。
- 公式サイトのGettingStarted: http://code.google.com/p/playn/wiki/GettingStarted
Eclipseの入手
まず、Eclipseのをダウンロードします。 僕が使用したバージョンはEclipse IDE for Java Developers(Indigo(v3.7.1))です。
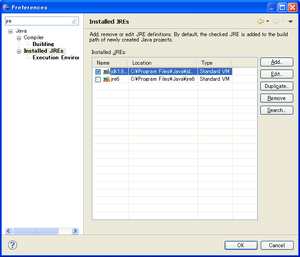
ダウンロードが終わると展開して実行します。 その際に忘れずにJava6のJDKの設定をして下さい。 メニューバーの「Window」→「Preferences」から、「Java」→「Installed JREs」から設定します。
Google Plugin for Eclipseのインストール
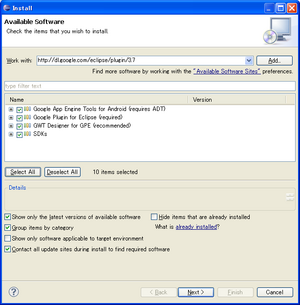
EclipseにGoogle App EngineとGoogle Web Toolkitのプラグインをインストールします。
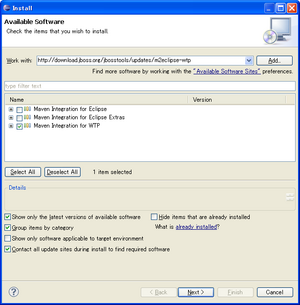
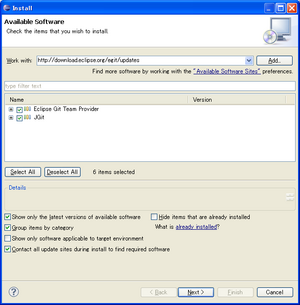
Eclipseのメニューバーの「Help」→「Install New Software」からInstallダイアログを開きます。 URLに次のURLを入力します。
後は流れに沿ってインストールを完了させます。
Android Plugin for Eclipseのインストール
EclipseにAndroid開発用のプラグインをインストールします。 インストールしなくても大丈夫ですが、しなければ後述のAndroidのサンプルプロジェクトが動かないのでご注意下さい。
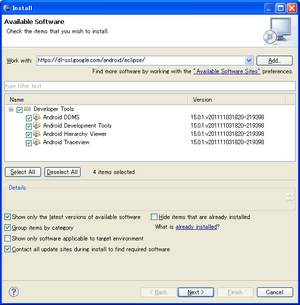
Eclipseのメニューバーの「Help」→「Install New Software」からInstallダイアログを開きます。 URLに次のURLを入力します。
後は流れに沿ってインストールを完了させます。
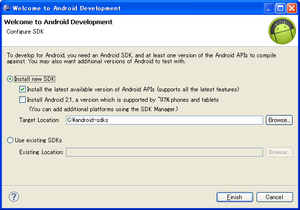
Eclipseを再起動するとAndroid SDKのインストールについてのダイアログが出てくるので、 これも流れに沿ってインストールを完了させます。 別途インストールしている場合はそちらのパスを指定します。
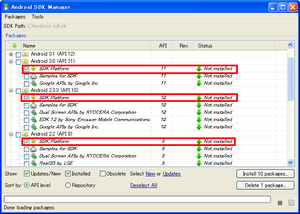
標準ではAndroidの最低限のライブラリしかインストールされないので、 必要なプラグインを追加インストールします。 最低でもAPI 11以下の「SDK Platform」をインストールして下さい。
Maven Integration for WTPのインストール
EclipseにMaven Integration for WTPのプラグインをインストールします。
Eclipseのメニューバーの「Help」→「Install New Software」からInstallダイアログを開きます。 URLに次のURLを入力します。
後は流れに沿ってインストールを完了させます。
このプラグインについてくるMavenのバージョンは3.0.2と古く、 Android SDKが3.0.3以降を必要とするので本家サイトから別途最新版をインストールします。
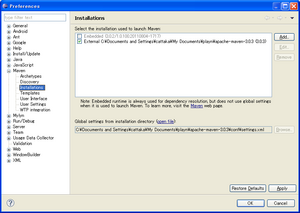
適当な場所に展開し、展開が終わったらEclipseの設定で展開したディレクトリを指定します。
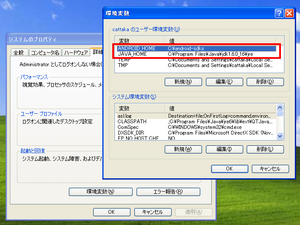
次にMavenからJavaのtools.jarとAndroid SDKが使えるように環境変数を設定します。
- JAVA_HOME : インストールしているJDKへのパスを指定します
- ANDROID_HOME : 上でインストールしたAndroid SDKへのパスをしていします
EGitのインストール
EclipseにGitのプラグインをインストールします。 無くても良いのですが、本家のサンプルプロジェクトがGitリポジトリ上にあるのでインストールします。
Eclipseのメニューバーの「Help」→「Install New Software」からInstallダイアログを開きます。 URLに次のURLを入力します。
後は流れに沿ってインストールを完了させます。
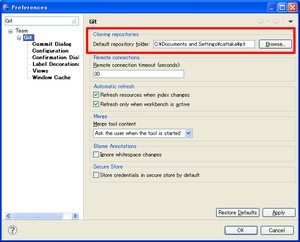
インストール後、必要に応じてGitの設定を変更します。 特にDefault Repository Folderは後で触るので確認しておいて下さい。
サンプルプロジェクトのクローン(取得)
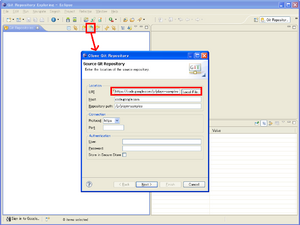
Eclipseを起動し、パースペクティブを「Git Repository Exploring」に切り替えます。 リポジトリのクローンを押し、ダイアログを開いてサンプルプロジェクトのURLを入力します。
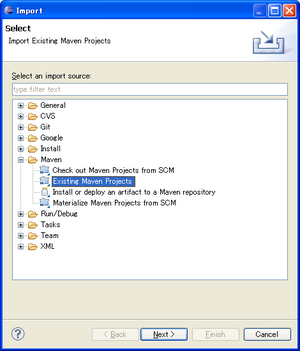
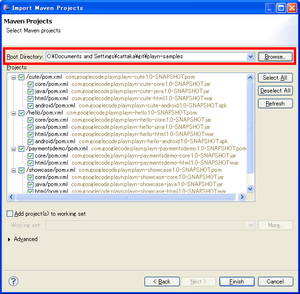
クローンが終われば、Javaパースペクティブに戻りプロジェクトをインポートします。 メニューバーから「File」→「Import」を選びます。 「Existing Maven Project」を選びます。
「Root Directory」にクローンされたプロジェクトのディレクトリを選びます。 すると内包されるプロジェクトがすべて表示されるので、全て選択してFinishを押します。
サンプルプロジェクトの準備
サンプルプロジェクトには次のようなものがあります。
- hello - PlayNプラットフォームのすべての作業プロジェクトを作成するための必要最小限のスケルトン
- showcase - PlayNフレームワークのいろんな機能のデモ
- cute - もうちょっとゲームっぽいもの(注:今のところはなはだ不完全)
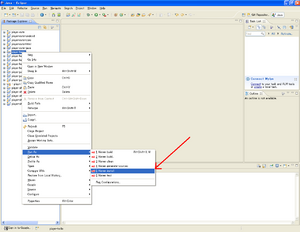
そのままでは実行に必要な外部パッケージがインストールされていないので、 Mavenを実行してインストールして貰います。 これらのプロジェクトを選んで「Run As」→「Maven install」を選ぶことで実行できます。。
実行をが完了すると次のようなログがでて完了します。
[INFO] Reactor Summary: [INFO] [INFO] PlayN Hello Metaproject ........................... SUCCESS [0.531s] [INFO] PlayN Hello Core .................................. SUCCESS [1.782s] [INFO] PlayN Hello Java .................................. SUCCESS [0.921s] [INFO] PlayN Hello HTML .................................. SUCCESS [20.985s] [INFO] PlayN Hello Android ............................... SUCCESS [28.172s] [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 53.125s [INFO] Finished at: Tue Nov 29 22:18:44 JST 2011 [INFO] Final Memory: 14M/26M [INFO] ------------------------------------------------------------------------
途中で失敗して再実行する場合は、Maven Cleanしてから再実行すると良いようです。
(設定が巧くできてないといろんなエラーが出ますが・・・)
サンプルプロジェクトの構成
各サンプルプロジェクトを見ると、複数のプロジェクトから構成されていることがわかります。 それぞれ次のような構成になっています。
- プロジェクト名 : ルートとなるプロジェクト
- プロジェクト名-android : Android向けにリリースするためのコードを持つプロジェクトです。
- プロジェクト名-core : 全てのリリースの共通するコードを持つプロジェクトです。
- プロジェクト名-html : HTML+JavaScriptにリリースするためのコードを持つプロジェクトです。
- プロジェクト名-java : Javaアプリケーションにリリースするためのコードを持つプロジェクトです。
ゲームの内容は「プロジェクト名-core」のプロジェクトに含めることになります。
サンプルプロジェクトの実行
Javaアプリケーションとして実行
プロジェクト名-javaのmainクラスを右クリックして、「Run As」→「Java Application」で実行できます。
Androidアプリケーションとして実行
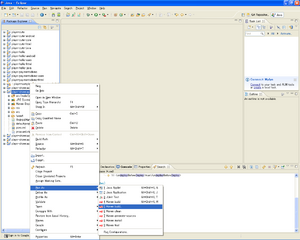
プロジェクト名-androidのプロジェクトを右クリックして、「Run As」→「Maven Build」を選びます。
次に開いたダイアログでGoalsに「android:deploy」を指定してRunを押します。
APKが作成された後、デバイスにインストールされます(起動は手動)。
HTMLとして実行
プロジェクト名-htmlのプロジェクトを右クリックして、「Run As」→「Web Application」を選びます。
次に「Development Mode」のタブからURLをダブルクリック(または右クリックでOpen)で開きます。 GWTのプラグインのインストールが求められた場合はインストールして下さい。
この場合はデバッグモードで動作しているため、速度が遅くなります。 通常モードで動作させるにはURLの後ろに付いている「?gwt.codesvr=*****」を削ったURLにアクセスします。
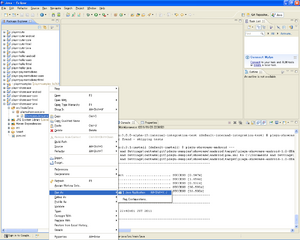
このときコンパイルされていないと「GWT module '*****' may need to be (re)compiled」というアラートが表示されます。 コンパイルするには次の手順で行います。 プロジェクト名-htmlのプロジェクトを右クリックして、「Google」→「GWT Compile」を選びます。
コンパイルが完了したらブラウザで再度アクセスします。ゲーム画面が表示されます。
まとめ
以上でEclipseのインストールからサンプルプロジェクトの実行までの一通りが終わりです。 この記事を書いているときに起こったことで、Android SDKがMavenの新しいバージョンを必要としたり、 環境変数でJAVA_HOMEやANDROID_HOMEの設定ができてないとmaven install中にエラーが出たりでいろいろと大変でした。 Eclipseでの環境はまだまだ整備されていない感じですが、PlayNそのものは十分使える水準に達しているので今後整備されていくと思います。 Javaで作るクロスプラットフォームのゲームとしてPlayNはとても有望だと思いました。